
たまには開発ネタを。以前にエディタをDreamweaverからCoda2に変えたという記事を書きました。
もう散々他のデベロッパーズブログで書かれたネタなんですが、そのCoda2の機能の一つに「クリップ」というものがあります。いわゆる、よく使うコード等を予め登録しておいて簡単に挿入できる「コードスニペット」ってやつなんですが、これをある程度入れておくと結構便利です。
クリップを作成してみる
まずはエディタ画面を立ちあげます。するとサイドバーに色々と表示されていると思いますので、その中からクリップを選びます。
もしサイドバーを表示されていない場合は「表示」メニューの中から「サイドバー」→「クリップ」で表示することができます。

新規クリップを作成する場合は、サイドバーの上で右クリックし「クリップを追加」を押すか、サイドバー下の「+」ボタンをクリックすることで作成出来ます。
クリップを作成すると下記のような画面が出現しますので、よく使うコードをここに書き込みます。

上記画像ではCSSを打ち込んでいますが、コードの内容はHTMLでもJavaScriptでもjQueryでもPHPでも何でもOKです。
名前も好きなものをつけることができます。
名前をつけたら右下の「保存」をクリックして終了です。
任意で「TABトリガー」というものを設定できます。下記のように「TABトリガー」欄に任意の文字列を打ち込みます。すると、その文字列を入力した直後にキーボードのTABキーを押すと、登録したコードが打ち込まれます。
![]()
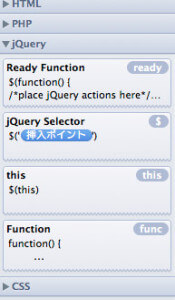
設定したTABトリガーは登録クリップの右上に下記の画像のように出ます。また登録クリップをダブルクリックすることでも打ち込むことができます。
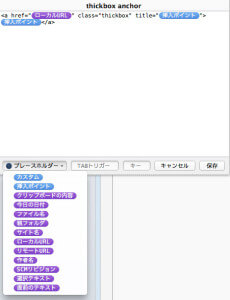
また、アンカータグの用に挿入ポイントが有る場合は、左下のプレースホルダーメニューから「挿入ポイント」を加えてあげれば、クリップを打ち込んだ際に挿入ポイントの箇所が空欄で打ち込まれ、マウスカーソルが挿入ポイントに自動的に移動されます(挿入ポイントが複数ある場合は最初の挿入ポイントに移動)。


他にもキーを設定することも出来るようです(使ってないけど)。
クリップを整理
作成したクリップは必ずしもHTMLだけ・CSSだけ…というわけではありませんので、グループ分けして整理することもできます。サイドバー上で右クリックし「グループを追加」でグループを作成します。
作成したグループにクリップをドラッグ・アンド・ドロップすることで追加したり整理できます。
一度作成したクリップは、同じく右クリックで削除したり編集し内容を変更することもできますし、書きだして外部ファイルにバックアップしたり、同じCoda2ユーザ間で受け渡すこともできます。
クリップを同期
Coda2はiCloudに対応しています。iCloudを経由することで、自宅のマシン・職場のマシンなど、複数のマシン間で作成したクリップや設定を同期することができます。
私はなるべく制作環境を同じ環境にしておきたい派なので、こういった機能は結構助かります。
まずiCloud側の設定です。
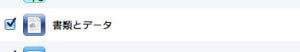
「システム環境設定」→「iCloud」で「書類とデータ」の項目のチェックをONにします。

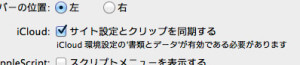
iCloudの設定ができたら、次はCoda2の環境設定で「一般」を開き、iCloudの「サイト設定とクリップを同期する」にチェックを入れます。同期したい同じiCloudアカウントを設定した各マシンで、同様の設定を行えば自動的にクリップの設定が同期されます。

使い慣れてくると、作業効率を向上できる良いツールになり得ますね。